自作エディタのオプション画面に「設定」ボタンを付けたかったんですが、ChromeとかEdgeのアドレスバーの右に設定のアイコンがあるじゃないですか?そのアイコンが、三点リーダーになってますよね?なんで三点リーダーなん?って調べた内容です。
リーダーとリーダのどっちなん?問題もありますが、当記事では引用文以外は全てリーダーで統一します。
ChromeとEdgeの設定ボタン
左がChromeの設定アイコン、右がEdgeの設定アイコンです。縦横の違いはありますが、3点リーダになっています。

そもそも三点リーダーは2つ並べて使う
まず、三点リーダーの使い方ですが、
三点リーダって「…」って使うんじゃなくて「……」って2つ並べて使うらしいです!!!
https://sumaotaku.com/archives/1544
だそうです。まず1回目の「えっ、そうなん?」です。いつも「…」で使ってました。他の人の使ってるのを見ても圧倒的に「…」が多いと思います。
ボタンの三点リーダー(…)
次に、ボタンの三点リーダーですが、
続きの作業やデータが存在する要素に対しては、末尾に三点リーダー(…)を表示する。
https://www.sociomedia.co.jp/1567
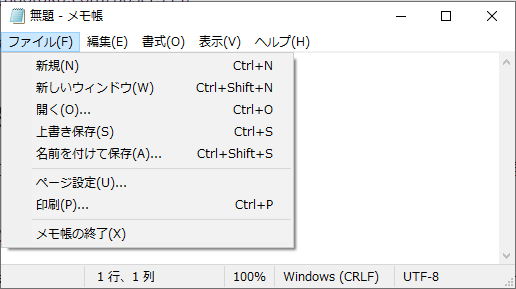
とのことです。はい、2回目の「えっ、そうなん?」です。ボタンに「…」って文字が省略されて表示される以外にも意味があったんですね。試しにメモ帳を確認してみました。はい、文字が省略していないのに「…」が付いていますね。

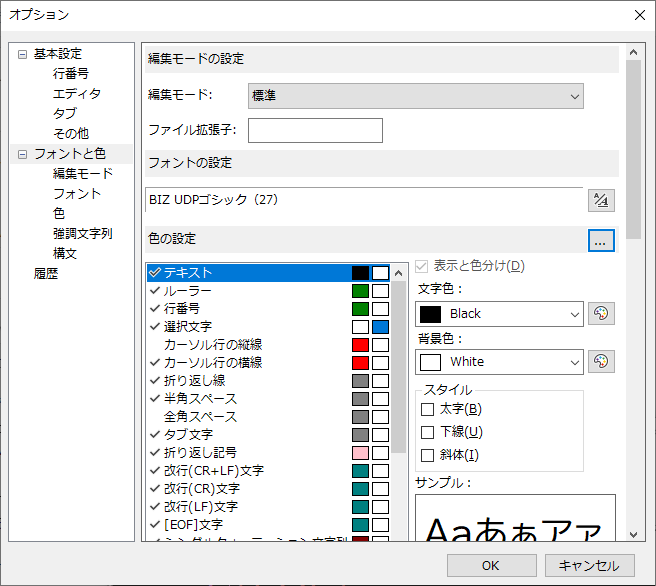
今まで気にもしなかったんで気付きませんでしたね。さらに、フォルダを選択する場合は「…」だけのボタンもあったりします。この場合はあれですかね、「フォルダを選ぶ…」ってのが、入らないから最小の「…」になった複合パターンですね。
ただ、現状は明確な使い分けはされていないようなので、自作エディタのメニューには「…」を付けないようにします。確認したエディタは全て付いていますけどね。この意味を知ることができただけでも十分です。
おわりに
ってことで、設定ボタンは「…」にすることにします。「…」をクリックすると、色のリセットやエクスポート、インポートができるようにする予定です。




コメント