記事一覧が表示されているメイン画面の横幅を変更する方法です。スマホだといい感じなんですがPCで見ると若干、幅が広いかなって思う人向けです。本ブログはQooQのリスト形式を利用していますが、通常版も同様の修正で変更できます。
変更する前のお願い!
メイン画面の横幅を変更する方法
1.Blogger のテンプレート編集画面にて「全体設定」で検索して以下の位置にコードを追加してください。
/****************************************
全体設定
*****************************************/
/* PC画面幅設定 */
.container {
width: 70%;
}
/* スマホ幅設定 */
@media ( max-width : 768px ) {
.container {
width: 96%;
}
}2.テンプレートを保存します。
変更できているか確認
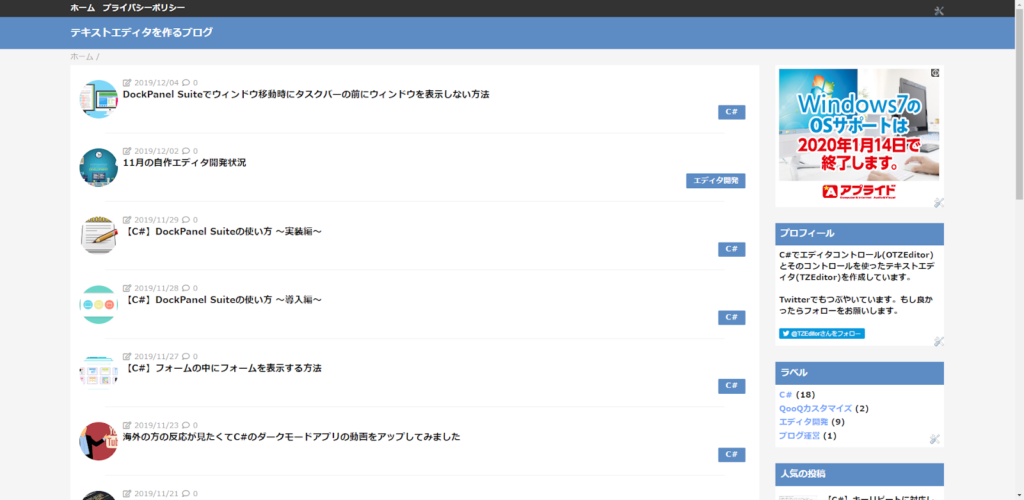
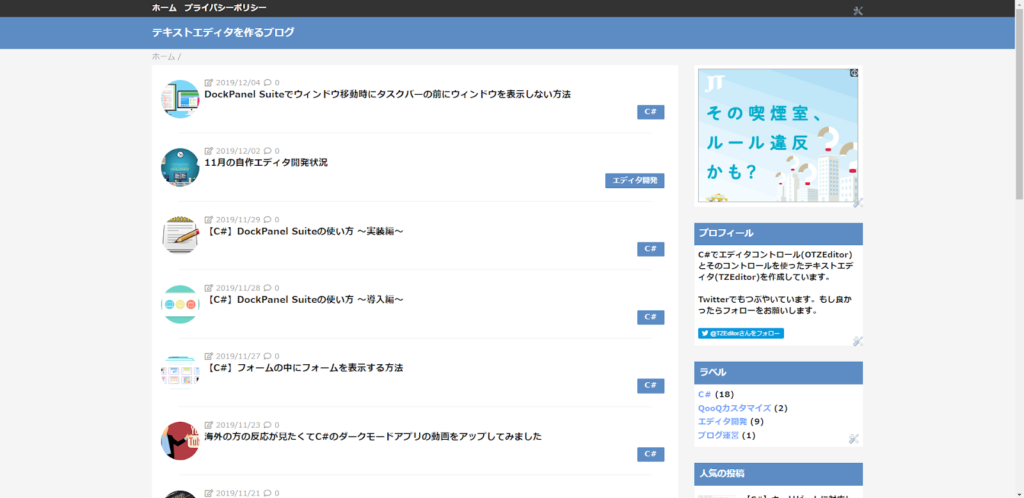
修正後トップ画面の幅が変わっていれば変更完了です。
変更前

変更後

おわりに
Bloggerの管理画面から「テーマ」→「カスタマイズ」→「上級者向け」→「CSSを追加」で追加しても変更可能です。


コメント