「Segoe MDL2 Assets」フォントを利用するとあらかじめ用意されたアイコンを描画することができます。サイズや色も自由に設定して描画できるのですごく便利です。
Segoe MDL2 Assets フォント利用条件
Windows 10 の場合、何も行う必要はなく既に Windows に付属しています。
描画できるアイコン
Microsoft のサイトに描画可能なアイコンの一覧が記載されれています。
描画方法
\u + 文字コードで描画します。
namespace WinFormsApp {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Paint(object sender, PaintEventArgs e) {
Font iconFont = new Font("Segoe MDL2 Assets", 20);
TextRenderer.DrawText(e.Graphics, "\uE921", iconFont, new Point(0, 0), Color.Red);
TextRenderer.DrawText(e.Graphics, "\uE922", iconFont, new Point(50, 0), Color.Green);
TextRenderer.DrawText(e.Graphics, "\uE923", iconFont, new Point(100, 0), Color.Blue);
}
}
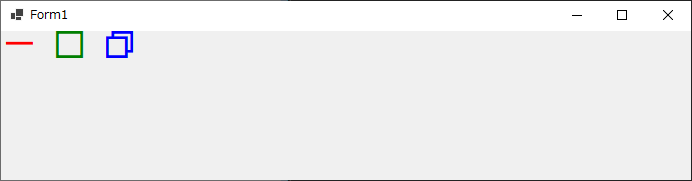
}実行結果
タイトルバーに表示されるボタン系を描画してみました。

おわりに
タイトルバーを自作したとき、閉じる系アイコンもブラックとホワイトをわざわざ用意していたんですが、この方法を知ってアイコンを用意する必要がなくなりました。




コメント