Windows Forms アプリケーションのメニューバーやツールバーにダークモードテーマを適用する方法です。.NET 8 を対象にしています。
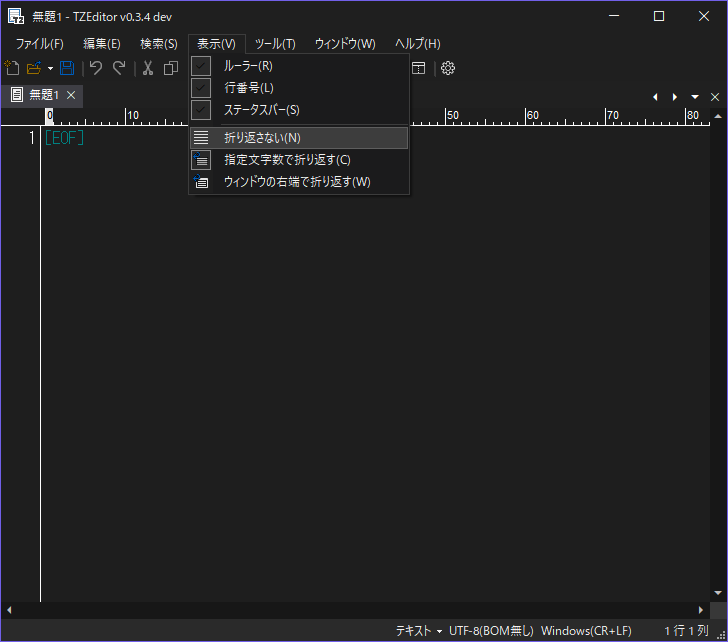
適用イメージ
自作しているテキストエディタ(TZEditor)に適用してみました。タイトルバーは独自に実装しています。

ダークモードテーマ
ダークモードカラーテーブル
Visual Studio 風のカラーテーブルです。
using System.Drawing;
using System.Windows.Forms;
namespace Test {
/// <summary>
/// Visual Studio 風カラーテーブル
/// </summary>
public class VSColorTable : ProfessionalColorTable {
/// <summary>
/// コンストラクタ
/// </summary>
public VSColorTable() {
this.UseSystemColors = false;
}
/// <summary>
/// ボタンがオンの場合に使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ButtonCheckedGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ボタンがオンの場合に使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ButtonCheckedGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ボタンがオンの場合に使用するグラデーションの中間色を取得します。
/// <summary>
public override Color ButtonCheckedGradientMiddle => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ボタンがオンの場合に使用する純色を取得します。
/// <summary>
public override Color ButtonCheckedHighlight => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ButtonCheckedHighlight で使用する境界線の色を取得します。
/// <summary>
public override Color ButtonCheckedHighlightBorder => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ButtonPressedGradientBegin、 ButtonPressedGradientMiddle、および ButtonPressedGradientEnd の各色で使用する境界線の色を取得します。
/// <summary>
public override Color ButtonPressedBorder => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ボタンが押されている場合に使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ButtonPressedGradientBegin => Color.FromArgb(255, 66, 66, 66);
/// <summary>
/// ボタンが押されている場合に使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ButtonPressedGradientEnd => Color.FromArgb(255, 66, 66, 66);
/// <summary>
/// ボタンが押されている場合に使用するグラデーションの中間色を取得します。
/// <summary>
public override Color ButtonPressedGradientMiddle => Color.FromArgb(255, 66, 66, 66);
/// <summary>
/// ボタンが押されている場合に使用する純色を取得します。
/// <summary>
public override Color ButtonPressedHighlight => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ButtonPressedHighlight で使用する境界線の色を取得します。
/// <summary>
public override Color ButtonPressedHighlightBorder => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ButtonSelectedGradientBegin、 ButtonSelectedGradientMiddle、および ButtonSelectedGradientEnd の各色で使用する境界線の色を取得します。
/// <summary>
public override Color ButtonSelectedBorder => Color.FromArgb(255, 140, 140, 140);
/// <summary>
/// ボタンがオンの場合に使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ButtonSelectedGradientBegin => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// ボタンがオンの場合に使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ButtonSelectedGradientEnd => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// ボタンがオンの場合に使用するグラデーションの中間色を取得します。
/// <summary>
public override Color ButtonSelectedGradientMiddle => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// ボタンがオンの場合に使用する純色を取得します。
/// <summary>
public override Color ButtonSelectedHighlight => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ButtonSelectedHighlight で使用する境界線の色を取得します。
/// <summary>
public override Color ButtonSelectedHighlightBorder => Color.FromArgb(255, 158, 158, 158);
/// <summary>
/// チェック ボタンがオンで、グラデーションが使用される場合に使用する純色を取得します。
/// <summary>
public override Color CheckBackground => Color.FromArgb(255, 42, 42, 42);
/// <summary>
/// チェック ボタンがオンで、グラデーションが使用されるときに使用する純色を取得します。
/// <summary>
public override Color CheckPressedBackground => Color.FromArgb(255, 66, 66, 66);
/// <summary>
/// チェック ボタンがオンで、グラデーションが使用される場合に使用する純色を取得します。
/// <summary>
public override Color CheckSelectedBackground => Color.FromArgb(255, 66, 66, 66);
/// <summary>
/// グリップ (移動ハンドル) のシャドウ効果に使用する色を取得します。
/// <summary>
public override Color GripDark => Color.FromArgb(255, 84, 84, 84);
/// <summary>
/// グリップ (移動ハンドル) の強調表示効果に使用する色を取得します。
/// <summary>
public override Color GripLight => Color.FromArgb(255, 44, 44, 44);
/// <summary>
/// ToolStripDropDownMenu のイメージのマージンで使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ImageMarginGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripDropDownMenu のイメージのマージンで使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ImageMarginGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripDropDownMenu のイメージのマージンで使用するグラデーションの中間色を取得します。
/// <summary>
public override Color ImageMarginGradientMiddle => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripDropDownMenu に項目が表示される場合にイメージのマージンで使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ImageMarginRevealedGradientBegin => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ToolStripDropDownMenu に項目が表示される場合にイメージのマージンで使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ImageMarginRevealedGradientEnd => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ToolStripDropDownMenu で項目が表示される場合にイメージのマージンで使用するグラデーションの中間色を取得します。
/// <summary>
public override Color ImageMarginRevealedGradientMiddle => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// MenuStrip の境界線の色を取得します。
/// <summary>
public override Color MenuBorder => Color.FromArgb(255, 60, 60, 60);
/// <summary>
/// ToolStripMenuItem で使用する境界線の色を取得します。
/// <summary>
public override Color MenuItemBorder => Color.FromArgb(255, 94, 94, 94);
/// <summary>
/// 最上位の ToolStripMenuItem が押されている場合に使用するグラデーションの開始色を取得します。
/// <summary>
public override Color MenuItemPressedGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// 最上位の ToolStripMenuItem が押されている場合に使用するグラデーションの終了色を取得します。
/// <summary>
public override Color MenuItemPressedGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// 最上位の ToolStripMenuItem が押されている場合に使用するグラデーションの中間色を取得します。
/// <summary>
public override Color MenuItemPressedGradientMiddle => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// 最上位の ToolStripMenuItem 以外の ToolStripMenuItem が選択され場合に使用する純色を取得します。
/// <summary>
public override Color MenuItemSelected => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripMenuItem が選択された場合に使用するグラデーションの開始色を取得します。
/// <summary>
public override Color MenuItemSelectedGradientBegin => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// ToolStripMenuItem が選択された場合に使用するグラデーションの終了色を取得します。
/// <summary>
public override Color MenuItemSelectedGradientEnd => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// MenuStrip で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color MenuStripGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// MenuStrip で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color MenuStripGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripOverflowButton で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color OverflowButtonGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripOverflowButton で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color OverflowButtonGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripOverflowButton で使用するグラデーションの中間色を取得します。
/// <summary>
public override Color OverflowButtonGradientMiddle => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripContainer で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color RaftingContainerGradientBegin => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ToolStripContainer で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color RaftingContainerGradientEnd => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ToolStripSeparator のシャドウ効果に使用する色を取得します。
/// <summary>
public override Color SeparatorDark => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// ToolStripSeparator の強調表示効果に使用する色を取得します。
/// <summary>
public override Color SeparatorLight => Color.FromArgb(255, 61, 61, 61);
/// <summary>
/// StatusStrip の上端に使用する境界線の色を取得します。
/// <summary>
public override Color StatusStripBorder => Color.FromArgb(255, 42, 42, 42);
/// <summary>
/// StatusStrip で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color StatusStripGradientBegin => Color.FromArgb(255, 42, 42, 42);
/// <summary>
/// StatusStrip で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color StatusStripGradientEnd => Color.FromArgb(255, 42, 42, 42);
/// <summary>
/// <summary>
/// ToolStrip の下端に使用する境界線の色を取得します。
/// <summary>
public override Color ToolStripBorder => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripContentPanel で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ToolStripContentPanelGradientBegin => Color.FromArgb(255, 255, 0, 0);
/// <summary>
/// ToolStripContentPanel で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ToolStripContentPanelGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripDropDown の純色の背景色を取得します。
/// <summary>
public override Color ToolStripDropDownBackground => Color.FromArgb(255, 27, 27, 28);
/// <summary>
/// ToolStrip の背景で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ToolStripGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStrip の背景で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ToolStripGradientEnd => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStrip の背景で使用するグラデーションの中間色を取得します。
/// <summary>
public override Color ToolStripGradientMiddle => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripPanel で使用するグラデーションの開始色を取得します。
/// <summary>
public override Color ToolStripPanelGradientBegin => Color.FromArgb(255, 31, 31, 31);
/// <summary>
/// ToolStripPanel で使用するグラデーションの終了色を取得します。
/// <summary>
public override Color ToolStripPanelGradientEnd => Color.FromArgb(255, 31, 31, 31);
}
}
カラーテーブル以外での描画
カラーテーブルだけでは文字の色を制御できないためメニューを描画する時に文字の色を設定します。
using System.Drawing;
using System.Windows.Forms;
namespace Test {
/// <summary>
/// Visual Studio 風レンダラー
/// </summary>
public class VSRenderer : ToolStripProfessionalRenderer {
private Color foreColor;
/// <summary>
/// コンストラクタ
/// </summary>
/// <param name="foreColor">メニュー文字色。</param>
/// <param name="colorTable">カラーテーブル。</param>
public VSRenderer(Color foreColor, ProfessionalColorTable colorTable)
: base(colorTable) {
this.foreColor = foreColor;
}
/// <summary>
/// メニューの色設定
/// </summary>
/// <param name="e"></param>
protected override void OnRenderItemText(ToolStripItemTextRenderEventArgs e) {
e.TextColor = this.foreColor;
base.OnRenderItemText(e);
}
}
}
適用する方法
メニューバー、ツールバー、ステータスバーのすべてに適用されます。適用する Strip の RenderMode は ToolStripRenderMode.ManagerRenderMode にする必要があります。
ToolStripProfessionalRenderer renderer = new VSRenderer(Color.FromArgb(241, 241, 241), new VSColorTable());
renderer.RoundedEdges = false;
ToolStripManager.Renderer = renderer;
ToolStripManager.VisualStylesEnabled = true;おわりに
ダークモードテーマ以外にハイコントラストテーマも作成しています。




コメント