DockPanel Suiteが思った以上にすごかったので自作テキストエディタにも導入してみました。
2006年にリリースされているのですが、情報が少なくて苦労しましたがファイルを選択するエクスプローラーをドッキングウィンドウにするところまではできました。
私がやりたかったのは、タブとかエディタ部分は自作したコントロールでエクスプローラーだけをドッキングウィンドウにすることでした。一旦、調べたことを記載しときます。
最初に
DockPanel Suitの使い方は下記ページをご確認ください。
ドッキングウィンドウ(DockPanel Suite)の基本構成
自作エディタにDockPanel Suiteを導入後の画面です。ドッキングウィンドウは DockPanel と DockContent で構成されています。

DockPanel(ドッキングされる側)
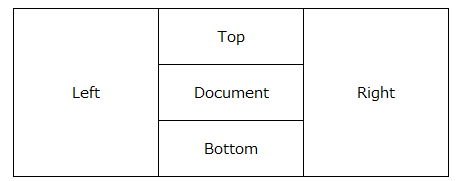
ドッキング可能な箇所は下記です。これ以外にどこにもドッキングせず、ウィンドウの外に表示することも可能です。その場合は DockContent(ドッキングする側)の DockAreas プロパティに Float を設定して表示します。

プロパティ
ActiveAutoHideContent
有効な自動的に隠すウィンドウを設定する。null を設定すると閉じる
Theme
表示テーマを設定する
DocumentStyle
ウィンドウの表示スタイルを設定する
| 設定値 | 内容 |
|---|---|
| DockingMdi | IsMdiContainer プロパティを true にする必要があります。MDIベースのウィンドウです |
| DockingWindow | IsMdiContainerプロパティは false でOKです。ドキュメント部分はタブ有りウィンドウになります |
| DockingSdi | IsMdiContainerプロパティは false でOKです。ドキュメント部分はタブ無しウィンドウになります |
| SystemMdi | IsMdiContainer プロパティを true にする必要があります。通常のMDI形式です。ドキュメント部分はタブ無しウィンドウになります |
DockTopPortion
上側にドッキング時のウィンドウのサイズを指定します(※1)
DockBottomPortion
下側ドッキング時のウィンドウのサイズを指定します(※1)
DockRightPortion
右側ドッキング時のウィンドウのサイズを指定します(※1)
DockLeftPortion
左側ドッキング時のウィンドウのサイズを指定します(※1)
DockContent(ドッキングする側)
プロパティ
DockAreas
どこにドッキング可能にするかを設定します。
| 設定値 | 内容 |
|---|---|
| DockTop | ウィンドウの上側にドッキング可能にします |
| DockBottom | ウィンドウの下側にドッキング可能にします |
| DockLeft | ウィンドウの左側にドッキング可能にします |
| DockRight | ウィンドウの右側にドッキング可能にします |
| Document | ウィンドウのドキュメント部分にドッキング可能にします |
| Float | ウィンドウの分離を可能にします |
HideOnClose
閉じるボタンでウィンドウを閉じるか?これは trueにしておかないと閉じるボタンを押しても直ぐ閉じなかったです。
AutoHidePortion
ウィンドウが隠れている場合のサイズ。DockPanel のサイズに対する割合(0.1 ~ 1.0の範囲)で指定します。割合のため DockPanel のサイズが変更されると、ウィンドウサイズも自動的に変更されます。
メソッド
Show
ドッキングウィンドウを表示します。ドッキングする場所の指定も可能です。
| 設定値 | 内容 |
|---|---|
| Document | ドキュメント部分に表示します |
| Float | ウィンドウの外に表示します |
| DockTopAutoHide | タブの状態で上に表示します |
| DockBottomAutoHide | タブの状態で下に表示します |
| DockLeftAutoHide | タブの状態で左に表示します |
| DockRightAutoHide | タブの状態で右に表示します |
| DockTop | 上に表示します |
| DockBottom | 下に表示します |
| DockLeft | 左に表示します |
| DockRight | 右に表示します |
実装方法
基本的に、DockPanel をフォームに配置して、ドッキングする側は、DockContentを継承して作成すればよさそうです。継承しない場合は DockContent にコントロールを追加すればOKでした。私の場合だとこんな感じです。
DockPanelの設定
SDIで利用するため、ドキュメントスタイルに DockingSdi を設定します。
private DockPanel dockPanel;
this.dockPanel.DocumentStyle = DocumentStyle.DockingSdi;DockContentの設定
エクスプローラー部分
private DockContent expContainer;
private OTZExplorer explorer;
// エクスプローラーコントロールを追加
this.expContainer.Controls.Add(this.explorer);
// 左側に表示する
this.expContainer.Show(this.dockPanel, DockState.DockLeft);タブコントロール部分
private DockContent mainContainer;
private OTZTabOnlyControl tabBar;
// タブコントロールを追加
this.mainContainer.Controls.Add(this.tabBar);
// ドキュメント領域に表示する
this.mainContainer.Show(this.dockPanel,DockState.Document);おわりに
これだけで、一旦は表示するところまではできました。今後使ってて何かあれば追記したいと思います。




コメント