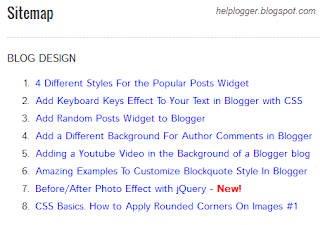
Blogger向けです。サイトマップ(記事一覧)をラベル別に自動的に表示する方法です。サイトマップの表示は既に公開されているスクリプトを利用します。サイトマップの表示イメージは本ブログご確認ください。
サイトマップスクリプト
このサイトから、スクリプトをコピーします。
スクリプト変更方法
手順
1.コピーしたスクリプトの「http://helplogger.blogspot.com」の箇所を自分のブログのURLに書き換えて下さい。本ブログの場合、「https://tzeditor.blogspot.com」になります。
<style>
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
ol li{list-style-type:decimal;line-height:25px;}
</style>
:
<script src="http://helplogger.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=bloggersitemap"></script>2.Blogger の管理画面でサイトマップ用のページを作成します。
その他
サイトマップを表示するとラベル名が大文字に変換されるため、不要であれば、「text-transform: uppercase;」を削除します。また、最新の記事10件には「New!」が表示されます。本ブログではこのスクリプト用の css は以下の設定にしました。
<style>
/*
コメントアウト
p.labels a{color: #242424; text-transform: uppercase;font-size: 15px;}
a.post-titles {color: #0000FF;}
*/
ol li{list-style-type:decimal;line-height:25px;}
</style>おわりに
サイトマップの例はこちらからどうぞ




コメント