初期の QooQ テンプレートの関連記事は左寄せで表示されます。左寄せの場合、関連記事が少ないと、必要以上に右に余白が空いてしまいます。そこで、関連記事を中央寄せにする方法を紹介します。本ブログは QooQ のリスト形式を利用していますが、通常版も同様の修正で変更できます。
変更する前のお願い!
関連記事の表示を中央寄せにする方法
手順
1.Blogger のテンプレート編集画面にて「関連記事」で検索して以下の位置にコードを追加してください
/* 関連記事 */
#mrp-wrapper{
margin-top: 2em;
}
#mrp-title{
font-weight: bold;
}
#mrp-content{
display: flex;
flex-wrap: wrap;
/* 追加コード */
justify-content:center;
}※/* 追加コード */ の justify-content:center; を追加します。
2.テンプレートを保存します。
変更できているか確認
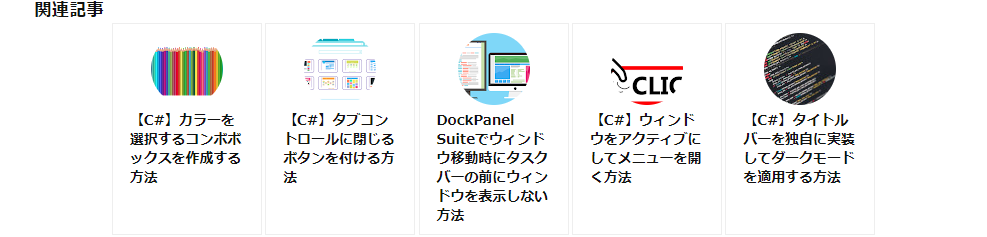
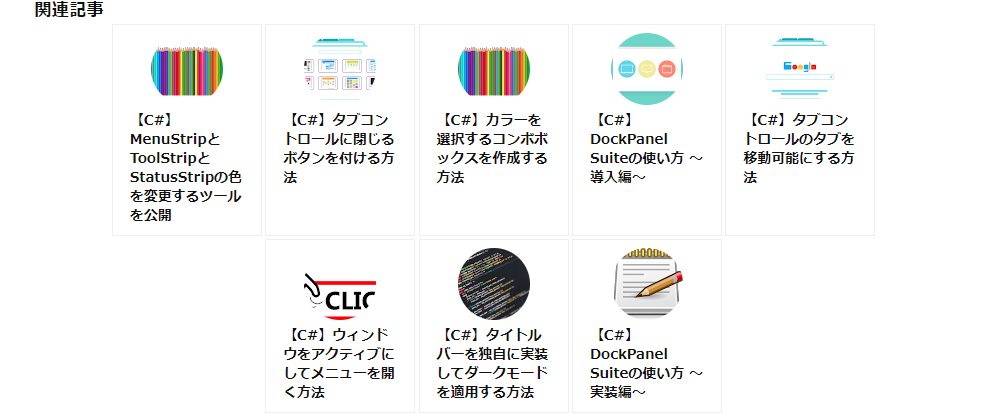
修正後に関連記事が中央寄せされていれば変更完了です。
関連記事が1行の場合

関連記事が複数行の場合




コメント