ようやく自作タブの実装が終わりました。今回、最初から標準のタブコントロールは使わず自作しました。
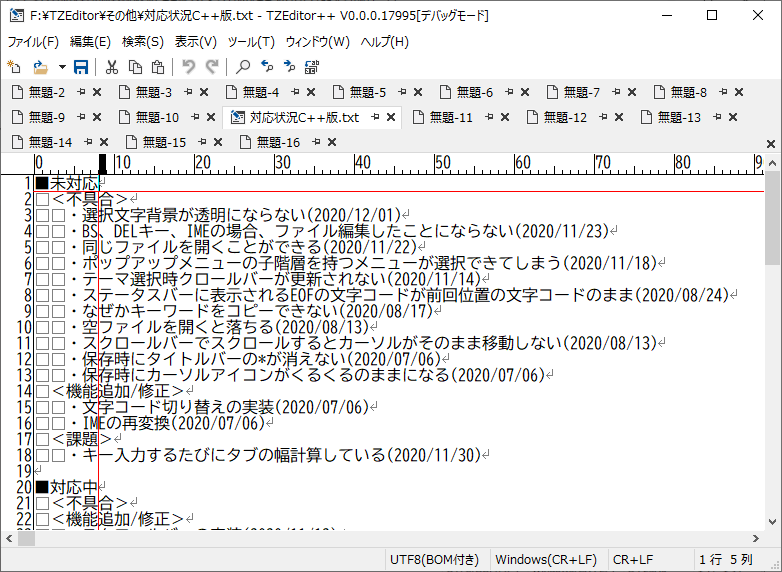
自作タブの外観
まず見た目から。当初の予定ではタブの多段と1行の2つのモードを実装しようと思いましたが、今のところタブの1行モードはありません。今後実装しようとは考えています。

タブを自作した理由
C# 版作ってるときにタブに閉じるボタンを描画しようとしたらチラツキを解消することができなかったことや、何故かタブの幅が勝手に変わったりなどなど、いつもの標準コントロールの挙動に翻弄されたからですね。
もしかすると C++ の場合は違うのかもしれませんが、最初から標準タブコントロールは選択肢にありませんでした。それと標準のタブは多段でアクティブにするとタブが一番下に移動しますよね?これが嫌だったんですよね。いつまで経ってもこの挙動ですよね。
タブのピン留め
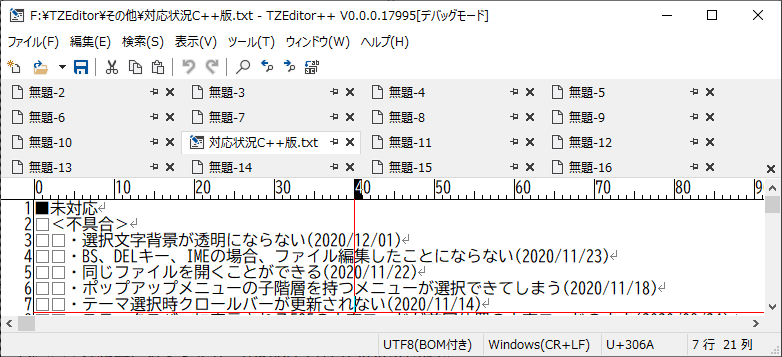
なので、自作タブはアクティブにしても、下に移動しないようにしています。それと、Visual Studio にあるタブのピン留めボタンも実装しました。Visual Studio のタブって1行モードしかないのに←→が表示されず画面に表示できないタブは基本的に表示できないんですよね。その代わりにタブの一覧をエクスプローラーのように一覧で表示できる機能が付いています。
タブの一覧をエクスプローラーでも表示する形式は VS CODE も同じですね。VS CODE なんかはタブの下にスクロールバーが表示される見たこと無い UI になっていますけどね。
ただ、多段タブにピン留めなんかいる?っていうのはありますね。最初は1行モードも実装予定やったんですよ。 それと、タブの幅が一番大きいタブに揃う等幅モードを実装しています。↓な感じです。

おわりに
ちなみに、ピン留めボタンはアイコンではなく1本1本線を引いています。閉じるボタンは フォントの Marlett で 「r」を描画しています。閉じるボタンはもーちょっとスタイリッシュにしたいんですが、色を簡単に変えたかったんで仕方ないですね。ちょっとデブチンですよね?
それと、このタブは毎回全部描画しています。なので、仮にタブの上にマウスカーソルがきたらずっと描画しているんじゃないですかね?(さすがに同じタブ内でのマウスカーソル移動は1回描画したら次は描画しない作りにはなっています…。)
ほんとは文字や線は一括描画にして他も差分描画にしないといけないんでしょうけど、エディタコントロールぐらいにパフォーマンスを意識した作りになっていません…。おっせーなーってなったら見直したらいいかなって感じです。オプション画面の設定もあわせて実装したのでようやく次にいけます。



コメント